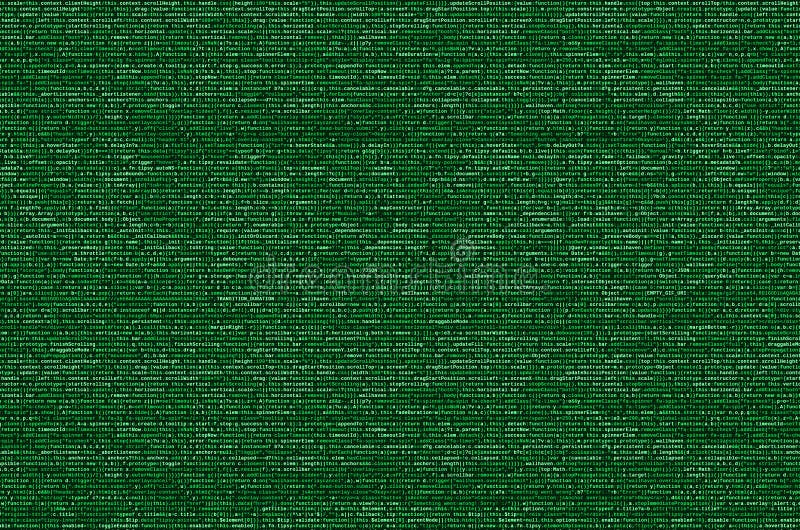
This image showcases a dynamic coding environment, highlighting the intricacies of modern web development. The screen displays meticulously crafted JavaScript, TypeScript, and React code, demonstrating the use of asynchronous fetching techniques to efficiently retrieve and process data. This example highlights the power of React's component-based architecture, enabling developers to build
圖片編號:
350749411
拍攝者:
Bowautoposter
點數下載
| 授權類型 | 尺寸 | 像素 | 格式 | 點數 | |
|---|---|---|---|---|---|
| 標準授權 | XS | 480 x 270 | JPG | 13 | |
| 標準授權 | S | 800 x 450 | JPG | 15 | |
| 標準授權 | M | 2309 x 1298 | JPG | 18 | |
| 標準授權 | L | 2982 x 1676 | JPG | 20 | |
| 標準授權 | XL | 3772 x 2120 | JPG | 22 | |
| 標準授權 | MAX | 7285 x 4096 | JPG | 23 | |
| 標準授權 | TIFF | 10303 x 5793 | TIF | 39 | |
| 進階授權 | WEL | 7285 x 4096 | JPG | 88 | |
| 進階授權 | PEL | 7285 x 4096 | JPG | 88 | |
| 進階授權 | UEL | 7285 x 4096 | JPG | 88 |
XS
S
M
L
XL
MAX
TIFF
WEL
PEL
UEL
| 標準授權 | 480 x 270 px | JPG | 13 點 |
| 標準授權 | 800 x 450 px | JPG | 15 點 |
| 標準授權 | 2309 x 1298 px | JPG | 18 點 |
| 標準授權 | 2982 x 1676 px | JPG | 20 點 |
| 標準授權 | 3772 x 2120 px | JPG | 22 點 |
| 標準授權 | 7285 x 4096 px | JPG | 23 點 |
| 標準授權 | 10303 x 5793 px | TIF | 39 點 |
| 進階授權 | 7285 x 4096 px | JPG | 88 點 |
| 進階授權 | 7285 x 4096 px | JPG | 88 點 |
| 進階授權 | 7285 x 4096 px | JPG | 88 點 |






















 +886-2-8978-1616
+886-2-8978-1616 +886-2-2078-5115
+886-2-2078-5115